
How to Create a Custom Radio Button in React Native DrukLearn
The Radio Button is animated by the awesome react-native-animatable. To enable the animation you can just pass it any react-native-animatable props (e.g. animation, duration, etc.). Hint: animation={'bounceIn'} is the animation that you can see in the preview gif above. Stateless component info. As you can see by taking a look at RadioButton.js the component is plain simple and you can.
Create And Customize Radio Buttons In React Native Logrocket Blog Hot Sex Picture
Label text variant defines appropriate text styles for type role and its size. Available variants: Display: displayLarge, displayMedium, displaySmall Headline.

reactjs Is there a way to draw shape over radio buttons in react native? Stack Overflow
This tutorial shows you how you can create a radio button component in React Native application pretty smoothly. We will learn the easiest way to deal with React Native Radio Buttons. source: inspiration.design

Customized React Native Radio Buttons React Native Custom Components YouTube
default selected index of radio group, can be changed to new value or to null for clear selection. style. object. null. Custom styles to be applied if supplied. onSelect. function (index, value) null. function to be invoked when radio button is selected.

Create Radio Button Component in React Native PositronX.io
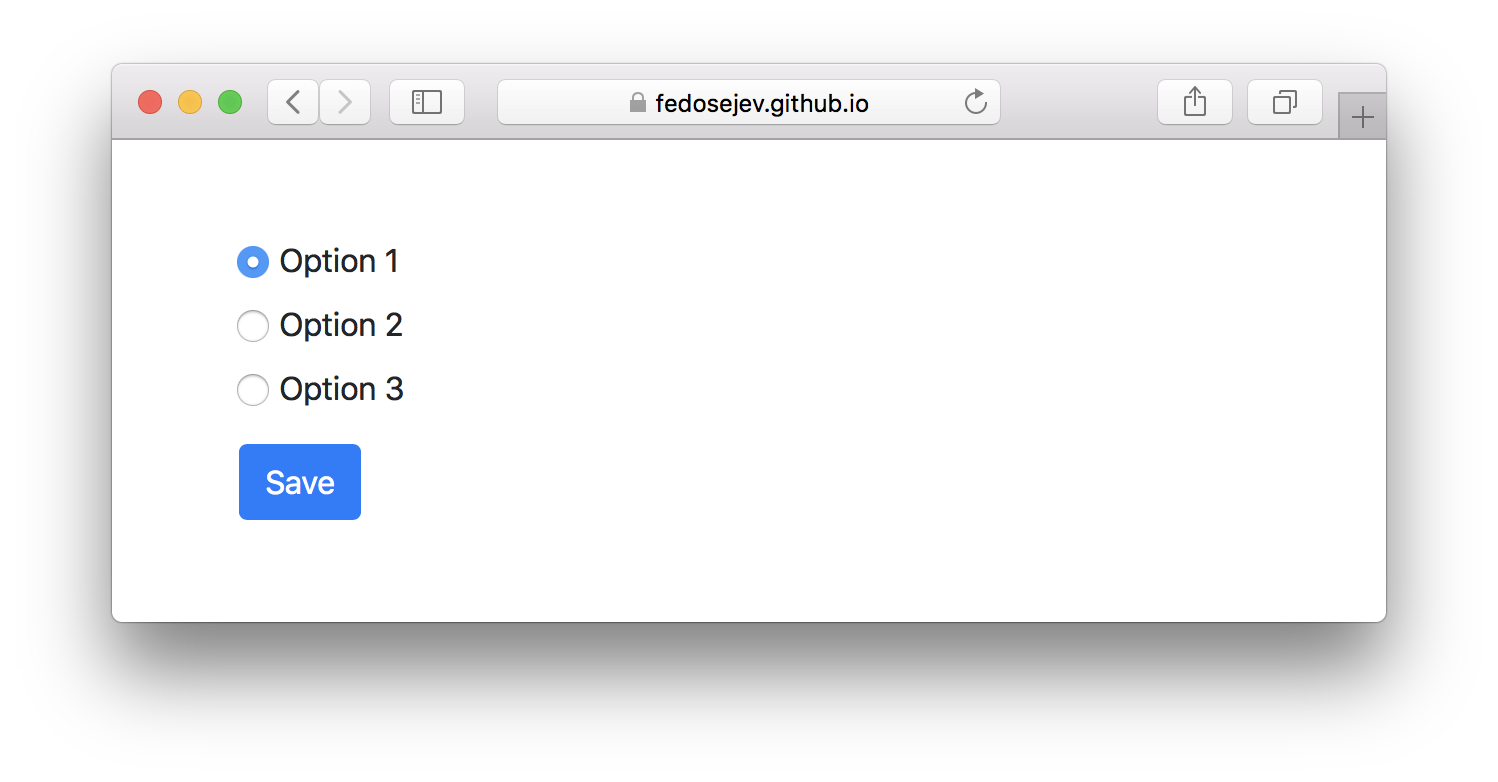
127 This answer is not useful Save this answer. Show activity on this post. You can mimic a radio button really easily using just barebones RN. Here's one simple implementation which I use. Tweak size, colors etc. as you like. It looks like this (with a different tint, and some text).
GitHub Hardikb19/reactnativea11yradiobuttonsgroup Simple way to use Radio buttons and
react-native-radio-buttons A react component to implement radio buttons -like behaviors: multiple options, only one option can be selected at a given time. Both the container and option nodes are customizable. Comes with SegmentedControls clone, only more customizable (see below, animations to come). Install npm i -S react-native-radio-buttons

zapatilla escanear escalada Porque Coherente Sociable radio button in react native
Step 1: Create React Native Application With Expo CLI Create a new React Native project for RadioButtonApp. npx create-expo-app RadioButtonApp Step 2: Change the directory to the project folder: cd RadioButtonApp Project Structure: Step 3: Install Required Packages: Install necessary packages for radio button implementation.

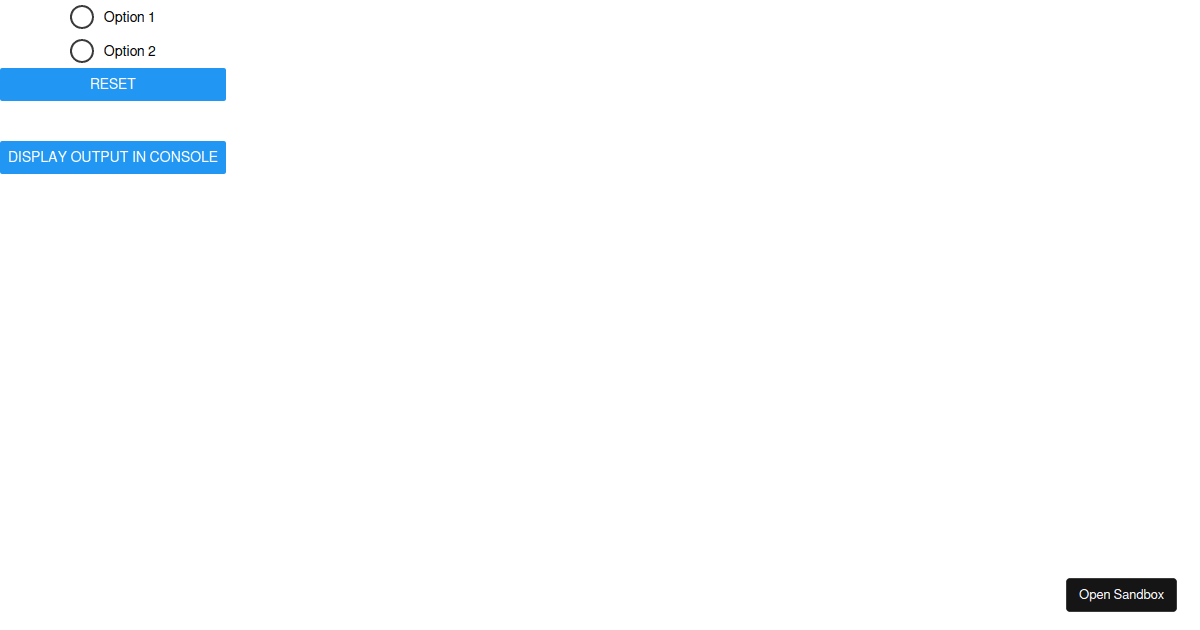
reactnativeradiobuttonsgroup examples CodeSandbox
The radio button helps users to choose an option from a set of options. As you know, react native doesn't have a dedicated radio button component. Let's check how to add a radio button in react native. In this tutorial, I am using a third-party library named react native radio buttons group to create radio.

Radio Buttons In React Native. React Native is a Really Great… by Anwer Solangi Medium
React Native is a Really Great Framework from Facebook, but there are still some points and Components that are missing in React Native. Radio Button is one of the Component which is Still missing.

reactnativeradiobuttonsext examples CodeSandbox
To create a radio button group, we'll use the RadioButton and RadioButton.Group components provided by react-native-paper. Here's a step-by-step guide: 2. Create a functional component called.

radiobuttonsreactnative npm package Snyk
Sep 26, 2020. --. Creating a radio button from scratch is quite easy. You only need a few steps to achieve radio button functionality. Create the UI and design of the radio button. Initialize the radio button state. Write down the handle function on click. Make your radio button reusable.

reactnativeradiobuttonsgroup examples CodeSandbox
Nov 2, 2021 ⋅ 6 min read Create and customize radio buttons in React Native Hussain Arif Hussain is a CS student in Pakistan whose biggest interest is learning and teaching programming to make the world a better place. Table of contents Creating our radio button Setting up our radio button component Making items clickable and displaying user input

A react component to implement _radio buttons_like behaviors multiple options, only one option
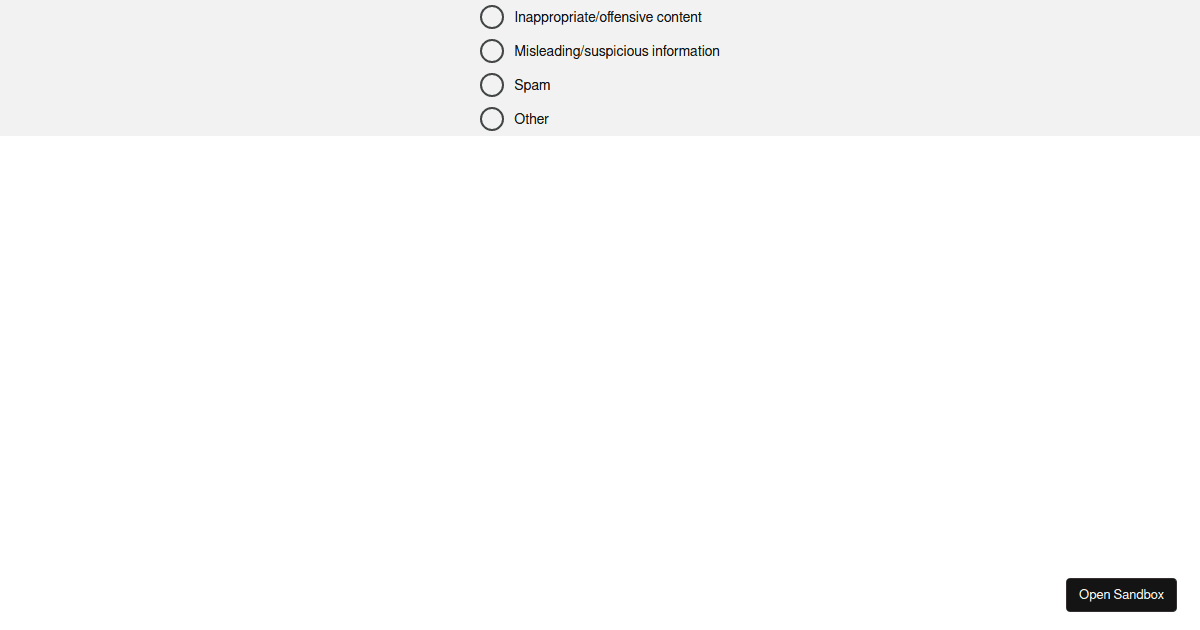
React Native: Radio Button group with optional text input. Ask Question Asked 1 year, 10 months ago. Modified 1 year, 10 months ago. Viewed 3k times 1 I need to build component from the picture. Basically it's regular radio button component, but when the user selects button named 'Other' text input should appear where user can enter custom value.

React native Create Custom Radio Button Component SKPTRICKS
react mobile Animated radio buttons component for react native. Latest version: 1.0.4, last published: 4 years ago. Start using radio-buttons-react-native in your project by running `npm i radio-buttons-react-native`. There are 3 other projects in the npm registry using radio-buttons-react-native.

40 Javascript Radio Button Onselect Javascript Answer
A hot tip: look at the native radio button component and use that as a base when designing your custom radio button — you'll be doing your users and developers a huge favor.

React Native Radio Buttons Radiobutton logic for React Native
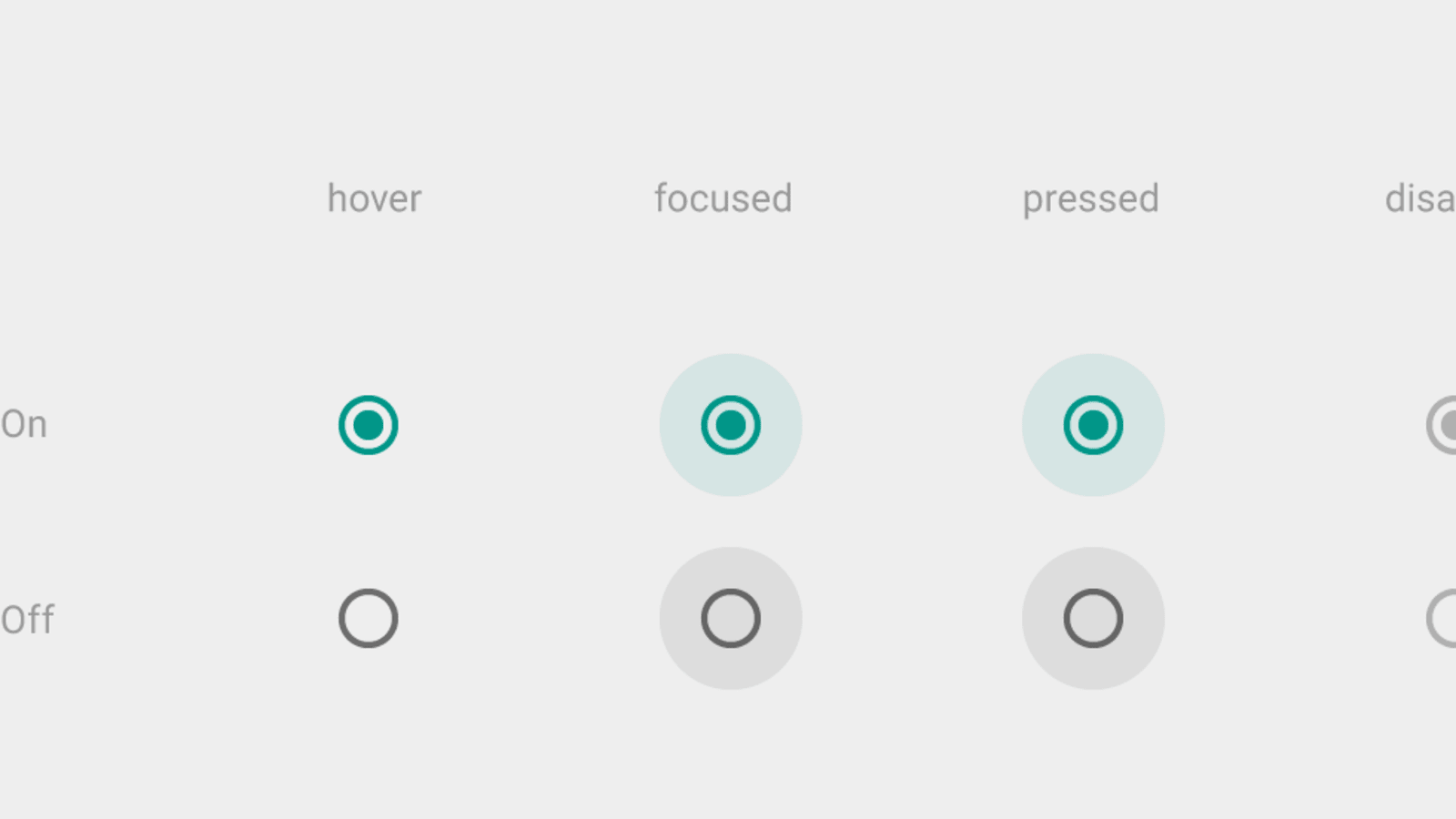
RadioButton | React Native Paper RadioButton RadioButton Radio buttons allow the selection a single option from a set. Android (enabled) Android (disabled) iOS (enabled) iOS (disabled) Usage import * as React from 'react'; import { View } from 'react-native'; import { RadioButton } from 'react-native-paper'; const MyComponent = () => {